Учебник по паутине
Работа с Adobe Illustrator может быть очень увлекательной благодаря множеству полезных инструментов, с которыми можно поиграть при создании чего-то столь же простого, как паутина. Создание паутины может показаться вам сложной задачей, с таким количеством краев и кривых, что вы можете запутаться, какой инструмент будет самым простым выходом. Пока есть инструмент «Перо», с помощью которого вы можете вручную рисовать паутину, или вы можете использовать инструмент «Фигуры» и несколько эффектов, чтобы с легкостью создать паутину. Следуйте инструкциям, указанным ниже, чтобы создать красивую паутину, которую можно использовать для создания любого из ваших дизайнов.
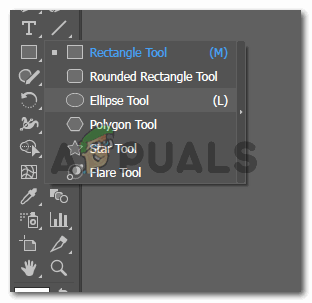
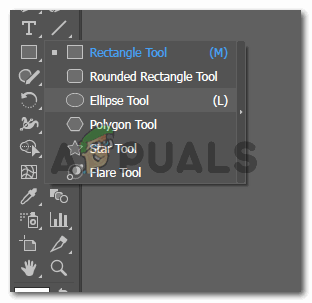
- После открытия Adobe Illustrator на пустой монтажной области вам нужно выбрать инструмент формы на боковой панели для инструментов Illustrator. По умолчанию инструмент формы имеет прямоугольную форму, но если вы щелкните по нему правой кнопкой мыши, вам будут показаны все варианты фигур, из которых вы можете выбрать. Также выберите эллипсы из списка. Чтобы сделать паутинку, понадобится не один кружок.

Инструмент формы
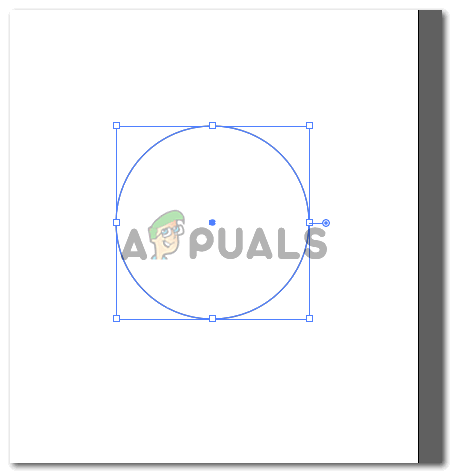
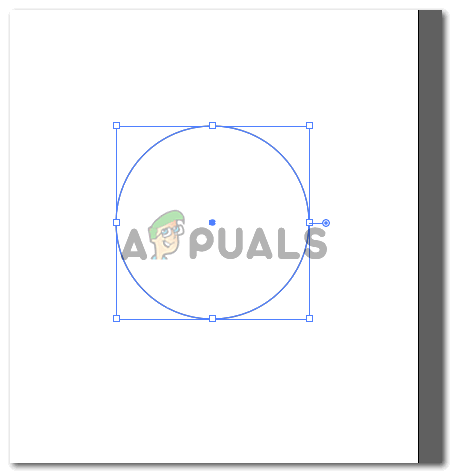
- Нарисуйте круг с помощью только что выбранного инструмента эллипсов. Просто оставьте для него цвет контура. Вам не нужен цвет заливки, так как мы делаем сеть. Вы всегда можете изменить цвет для Интернета в зависимости от вашего творчества и вашего дизайна. Это первый круг будет больше по размеру, чем остальные круги, которые мы сделаем.

Используя инструмент эллипсов, создайте круг
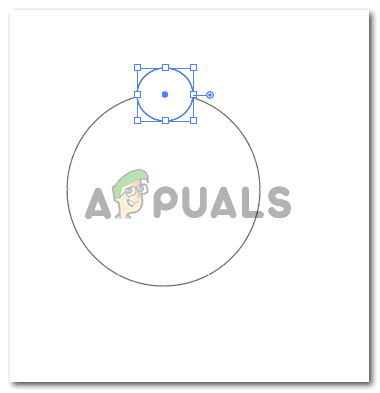
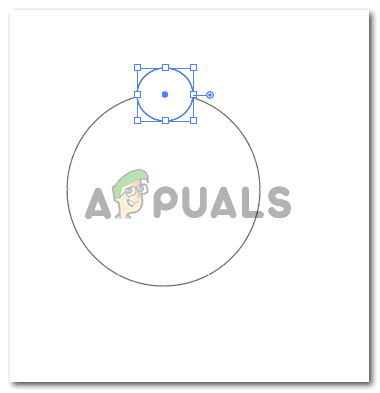
- Теперь начните рисовать маленькие кружочки на линии для первого круга. Количество этих крошечных кружков должно быть четным, чтобы обеспечить сбалансированное разделение паутины. Итак, для своей паутины я нарисовал 12 маленьких кругов и скорректировал форму в соответствии с пространством. Вы также можете сделать некоторые круги немного отличающимися по размеру от других, просто для небольшого разнообразия.

Сделайте круги поменьше
Еще одна вещь, на которую вам нужно обратить внимание, - это то, что маленькие круги идеально выровнены с большим кругом. Это означает, что центр малого круга должен лежать на линии большого круга. А во-вторых, между маленькими кружочками не должно быть места. Они должны быть расположены близко друг к другу и не должны перекрываться.

Отрегулируйте их по линии для большего круга
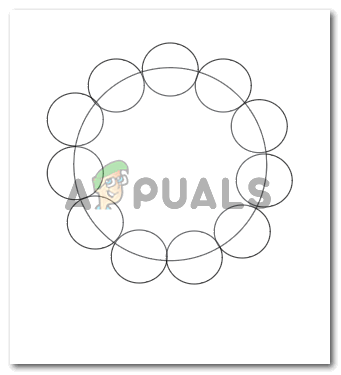
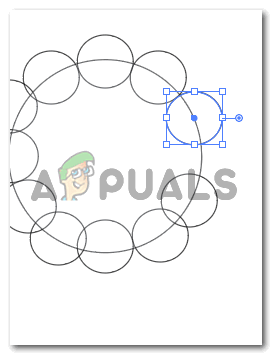
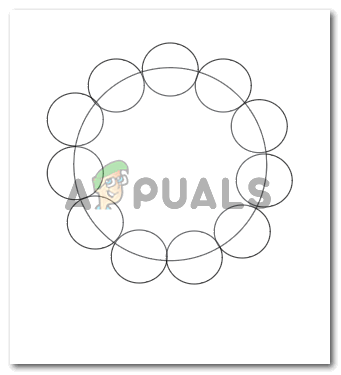
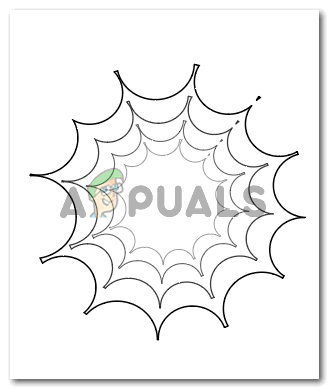
Теперь, когда я завершил редактирование кругов, вот как выглядит моя полная форма.

Не перекрывайте меньшие круги
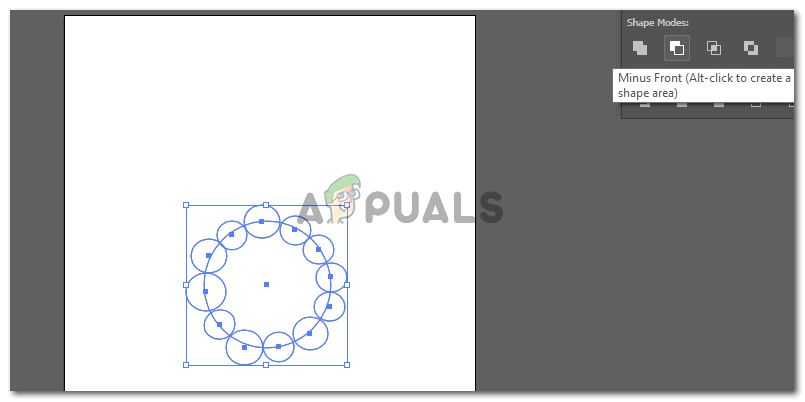
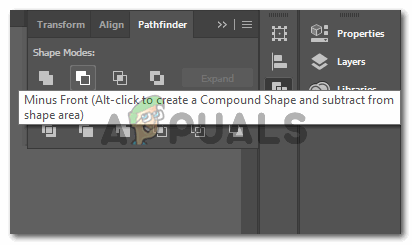
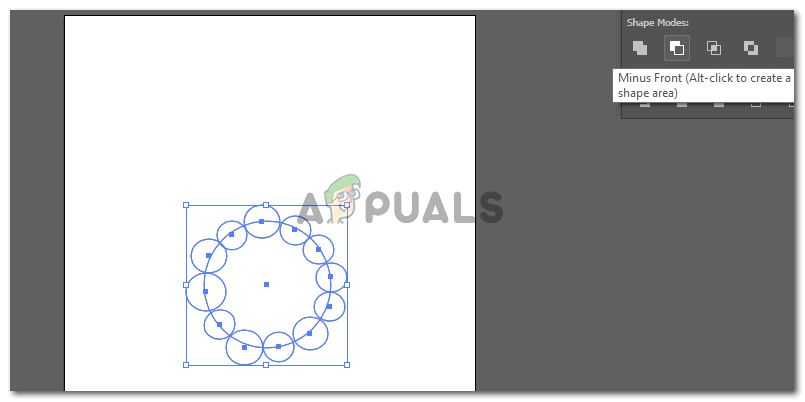
- Выполнение описанных выше шагов немного утомительно, потому что вы должны быть уверены в линиях, центре и пространстве. Следующие шаги по созданию паутины довольно просты и не требуют от вас многого. Теперь выберите все круги, которые вы нарисовали. В инструменте поиска пути справа вам нужно нажать на вторую опцию, которая гласит «Минус передний».

Выбрать все

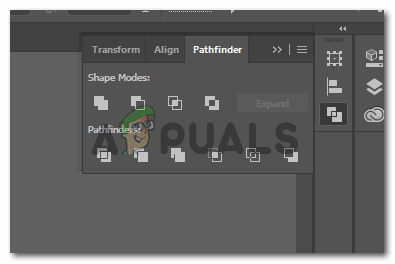
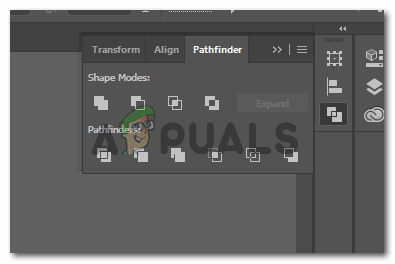
Следопыт

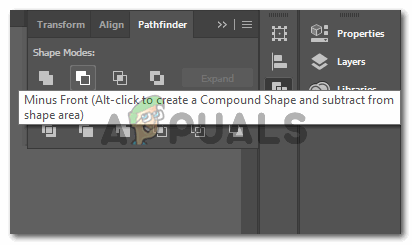
Минус Фронт
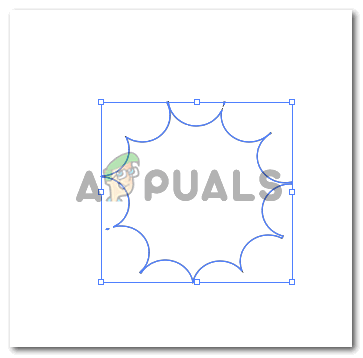
Это уберет часть маленьких кругов из большого круга, сделав контур идеальным для создаваемой паутины. В тот момент, когда вы войдете во вкладку «Минус передний», маленькие кружки исчезнут, и ваша форма теперь будет выглядеть примерно так.

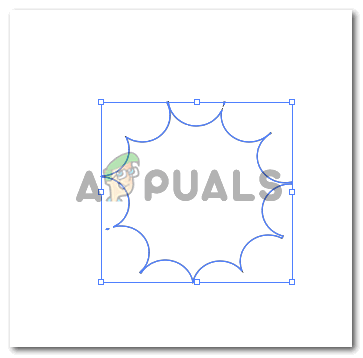
Создан первый слой для паутины.
Это ваш первый слой в сети.
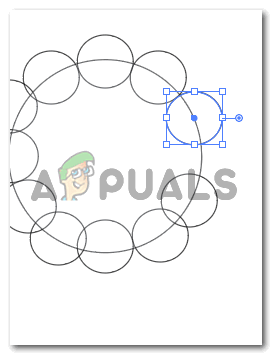
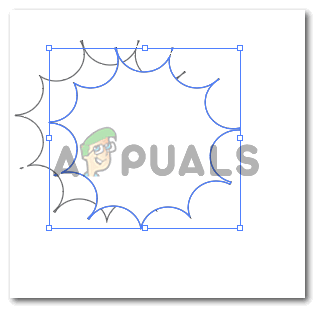
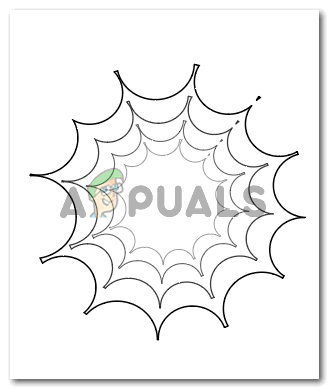
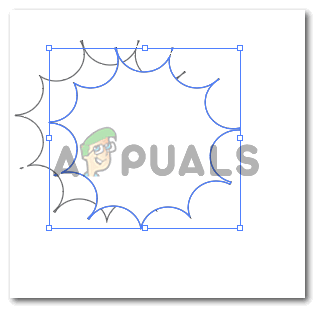
- Есть два способа выполнить следующие несколько шагов. Вы можете скопировать первый слой сети, который мы создали, и изменить форму вручную, уменьшив размер и отрегулировав угол в соответствии с внешним слоем, как показано на изображении ниже.

скопировать форму
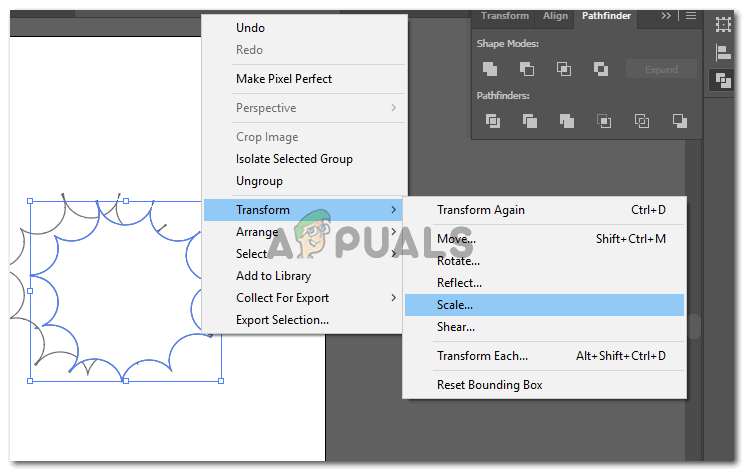
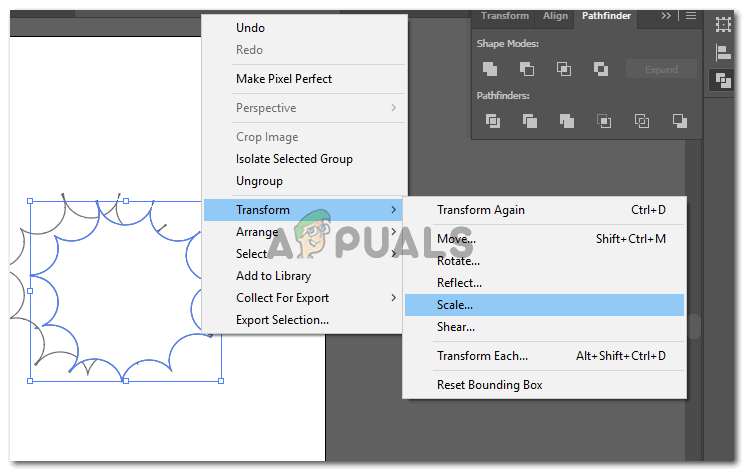
Или вы можете щелкнуть правой кнопкой мыши на созданной нами форме, щелкнуть «Преобразовать», что покажет нам больше параметров формы, и щелкнуть «Масштаб».

Или масштабируйте это
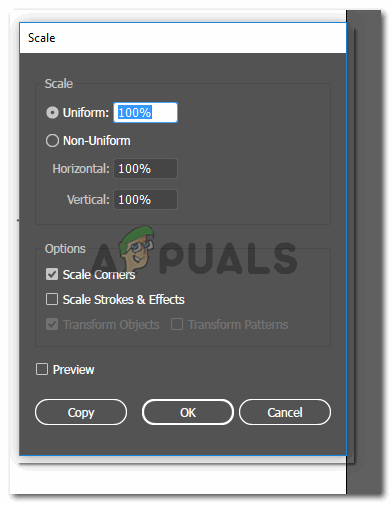
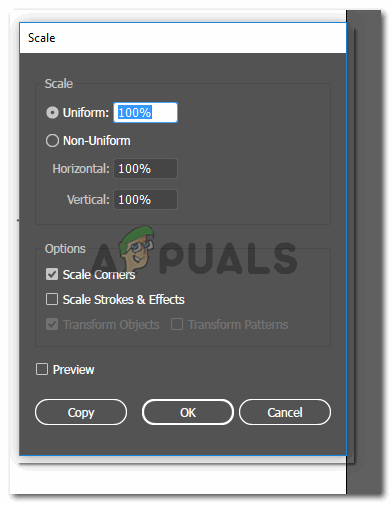
Это откроет диалоговое окно, в котором мы сможем выполнить несколько настроек для эффекта «масштабирования», который мы хотим придать форме.

Диалоговое окно для масштабирования
Здесь, в процентах от равномерной формы, если вы хотите масштабировать изображение до большего размера, вы увеличите процент. А для меньшего размера процент уменьшите. Чтобы создать более крупную копию слоя, я написал 130% в области Uniform. А для меньшего веб-слоя я написал 70%. Вы всегда можете изменить эти числа каждый раз в соответствии с вашими требованиями к форме.

Слои для паутины
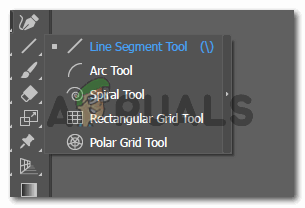
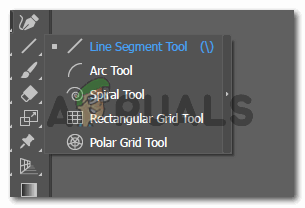
- Чтобы сделать разделы сети, вы выберете инструмент линии на левой панели инструментов.

Инструмент отрезка линии
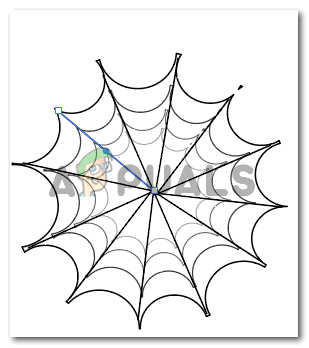
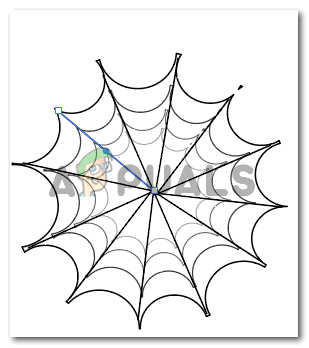
Чтобы создать центр Интернета. Я создал одну длинную линию от одного угла до другого противоположного угла. А для остальных углов я просто нарисовал половинные линии от одного угла к центру, чтобы центр выглядел идеально.

Паутина завершена
Ваша паутина готова к использованию.




































![Ethernet не имеет действительной IP-конфигурации [решено]](https://jf-balio.pt/img/how-tos/20/ethernet-doesn-t-have-valid-ip-configuration.png)