Создание ваших VR-комнат
есть
- Когда у вас есть 3D-модель / план этажа в Archilogic, вы можете войти в редактор Archilogic Furnishing, чтобы поставить мебель в свои комнаты. Если вам не нравится какая-либо мебель и вы хотите импортировать свою собственную, вы также можете импортировать 3D-модели из таких программ, как 3D Model, SketchUp, Blender, 3ds Max. В Archilogic есть документация по импорту 3D-моделей из каждой из этих программ.
- Если вы действительно создаете VR Showcase, вы можете создать закладки камеры в Archilogic - они будут центрировать камеру на «важных» частях вашей модели, как если бы вы демонстрировали дом. Но если вы следуете этому руководству только для того, чтобы построить свою собственную виртуальную комнату, вид от первого лица по умолчанию - это все, что вам нужно.
- После того, как вы обставили / отредактировали свою 3D-модель по своему вкусу, самое время превратить ее в витрину виртуальной реальности.
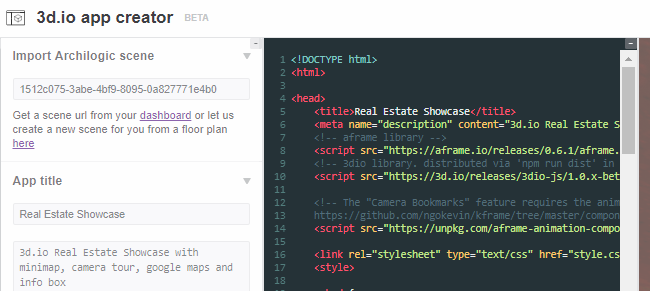
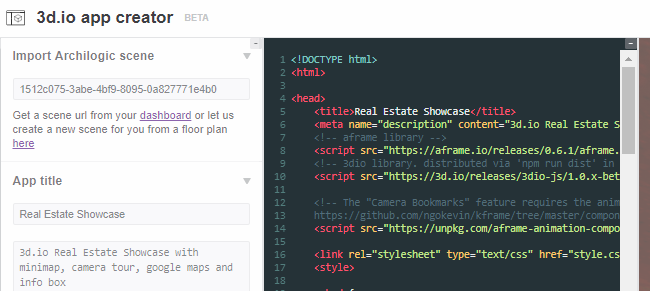
- Перейти к 3D.io AppCreator , и нажмите «Сделать копию» в правом верхнем углу - это клонирует текущий шаблон и создает новый.
- В поле «Импортировать сцену Archilogic» вставьте строковый код конкретной сцены / 3D-модели, который вы ранее импортировали в Archilogic. Он будет автоматически импортирован в сцену вместе со всеми вашими изменениями мебели, закладками камеры и т. Д.

- После того, как ваша сцена импортирована, начните полностью настраивать ее по своему вкусу - добавляя «фоновое изображение» ( как это выглядит за окнами, в основном).
- Теперь реальная сила всего этого исходит от редактора A-Frame / HTML. Вы получаете доступ к этому, щелкнув вкладку «Код» в Создателе приложений. Здесь вы будете включать вещи, которые вы закодировали в A-Frame / HTML, такие как покерный стол в реальном времени, экран фильма и т. Д. Вы можете очень усложнить задачу.

- Если вы хотите, чтобы ваша VR Showcase была «многопользовательской», чтобы, например, ваши друзья могли играть за вашим покерным столом или смотреть вместе с вами фильм, вам понадобится код A-Frame для многопользовательской игры в реальном времени. Вы можете создать его самостоятельно, если у вас достаточно опыта, или попробовать один из следующих кодов A-Frame для многопользовательской игры:
- Многопользовательский режим WebVR AFrame в реальном времени
- Сетевой AFrame
- DD
За исключением Lance.GG, который действительно продвинут и больше подходит для реальных разработчиков игр, многопользовательский AFrame будет в основном добавлять «аватары» в вашу VR Showcase для каждого подключенного человека - они будут представлены «объектами», которые вы обычно можете настроить в коде AFrame.
Прочтите инструкции для каждого из них, чтобы увидеть, что лучше для вас - обычно вы просто перетаскиваете код A-Frame в раздел 3D.Io Code, но вам может потребоваться также запустить сервер на своем компьютере, чтобы ваши друзья могли подключиться к нему. .
Это оно!
4 минуты на чтение