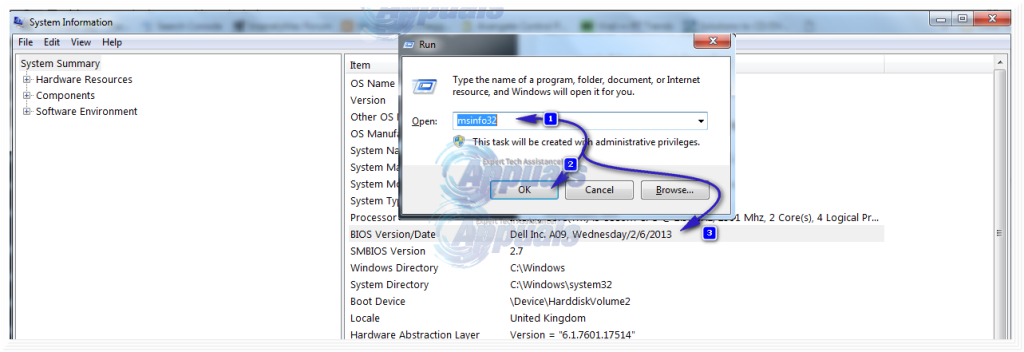
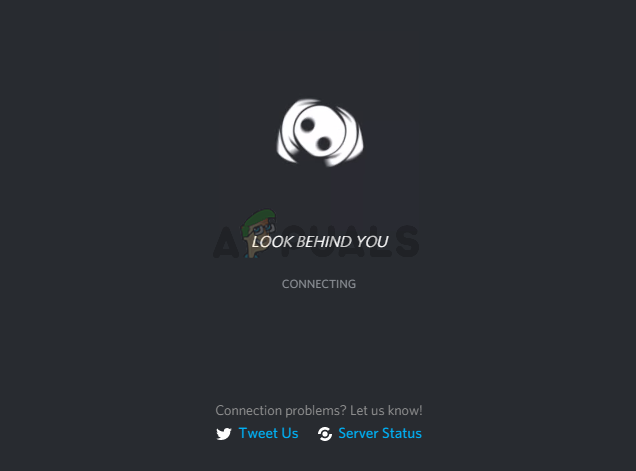
Увеличено отображение мобильной веб-страницы в режиме планшета в Chrome OS. Разработчики XDA
Первоначальная адаптация пользовательского интерфейса операционной системы Chrome включала в себя сенсорную клавиатуру, уведомления на главном экране, когда устройство заблокировано, и Google Assistant, а также в целом более удобный сенсорный дисплей с упрощенным экраном. В частности, сенсорные разработки Google Chrome всегда хорошо воспринимались его аудиторией на всех платформах, но в последнее время, похоже, возникает сбой, из-за которого веб-страницы отображаются в чрезвычайно увеличенных версиях мобильного интерфейса, в отличие от обычных веб-страниц, адаптированных для дисплей планшета. Особенно этот глюк наблюдается в Chrome OS.
Поскольку Google Chrome продолжает оставаться самым популярным браузером века, этот сбой стал для многих пользователей ужасной новостью. Было много дискуссий о том, как можно решить эту проблему, и некоторые решения появились, которые могут обойти фрагмент кода, который сбивает Chrome с толку при переключении из режима ноутбука в режим планшета. Переключение между двумя режимами осуществляется непрерывно, поскольку G-сенсоры на экране могут измерять вращение для моделей на 360 градусов. Для других сенсорных дисплеев на боковой панели также доступна возможность переключения из режима ноутбука в режим планшета.
Однако Chrome OS по сути остается мобильной операционной системой, и причина, по которой большинство веб-страниц ведет себя таким образом, заключается в том, что Chrome автоматически перенаправляет сайты на соответствующие мобильные версии, которые не оптимизированы для больших дисплеев планшетов. Сценарий PHP Mobile Detect на большинстве веб-страниц настроен на распознавание мобильных платформ и платформ ПК для соответствующей адаптации веб-страницы. Новые версии Chrome OS распознаются как мобильные, поэтому веб-страница загружает таблицу стилей phone.css на задней панели, чтобы настроить отображение в мобильном режиме. Эта проблема может быть решено индивидуально, ограничивая это обнаружение в бэк-энде всех программ веб-страниц, или с помощью кумулятивных обновлений, которые делают Chrome OS в основном настольной операционной системой, или с помощью кумулятивных обновлений Google Chrome, которые повышают его способность различать дисплеи, на которых он работает.
В настоящее время Google работает над обновлением Chrome с Материальный дизайн обновления, и эта проблема обязательно будет решена в нем. Дата выхода обновления еще не объявлена, но доступна через Google Chrome Canary для ознакомления с режимом тестирования разработчика. Ожидается, что обновления Chrome OS будут выпущены очень скоро, чтобы решить эту проблему.