К Умная Система, которая управляет освещением, развлекательными системами и другими приборами, может быть легко спроектирована в домашних условиях, а также является самой быстрорастущей концепцией в современном мире. Системы умного дома - это концепция, в которой все электроприборы или устройства управляются с помощью одного пульта дистанционного управления. В настоящее время один компонент, такой как релейный модуль, может использоваться для управления различными электронными параметрами дома, например, переключением бытовой техники, мониторингом охранной сигнализации, автоматизацией гаражных ворот и т. Д. В этом проекте наши Персональный компьютер будет контролироваться Приложение для Android . В этих системах большую часть времени пульт дистанционного управления представляет собой мобильное приложение. Поскольку мобильный телефон Android является наиболее распространенным среди людей, поэтому приложение для Android лучший вариант для управления нашим ПК.

Беспроводной компьютерный переключатель
Как сделать беспроводной переключатель для вашего ПК на мобильном телефоне?
Шаг 1: Сбор компонентов
Чтобы создать любой проект, нужно знать, какие основные компоненты потребуются для его завершения. Таким образом, отличный подход перед началом работы - это составить полный список всех компонентов, чтобы сэкономить время и избежать шанса застрять в середине проекта. Полный список всех компонентов, которые легко доступны на рынке, приведен ниже:
- ESP32
- 2N2222 NPN транзистор
- Резистор 1 кОм (x2)
- Модуль реле 5 В
- Соединительные провода
Шаг 2: устанавливаемое программное обеспечение
Поскольку мы собираемся сделать переключатель беспроводной сети, нам понадобится кнопка для его включения и выключения. Мы хотим использовать мобильный телефон для управления этой кнопкой, поэтому нам нужно будет разработать приложение для этого. Самое удобное приложение - это приложение для Android. Для использования этого приложения нам нужно установить два программного обеспечения. Оба они перечислены ниже:
- Android Studio.
- JAVA JDK.
Шаг 3. Установка Android Studio
Перед установкой Android Studio мы установим ЯВА JDK в первую очередь. Чтобы установить это, нажмите на Exe файл который вы загрузили по указанной выше ссылке, и нажимайте «Далее», пока он не будет успешно установлен. Теперь выполните следующие шаги, чтобы ваша командная строка распознала java как внешнюю или внутреннюю команду.
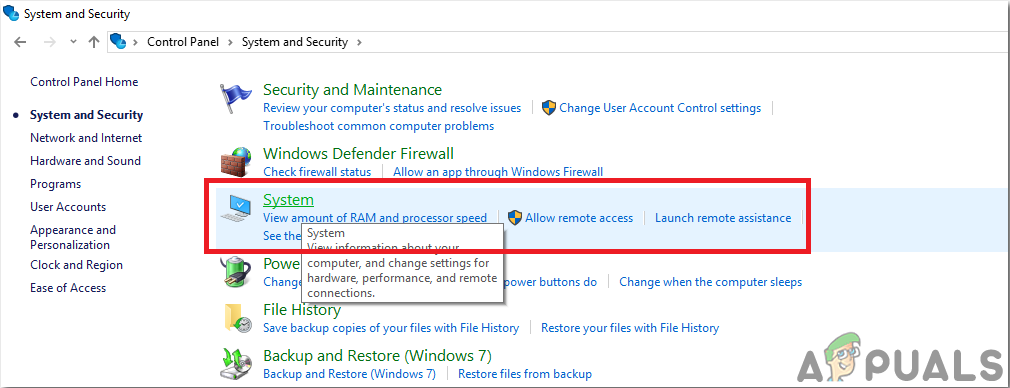
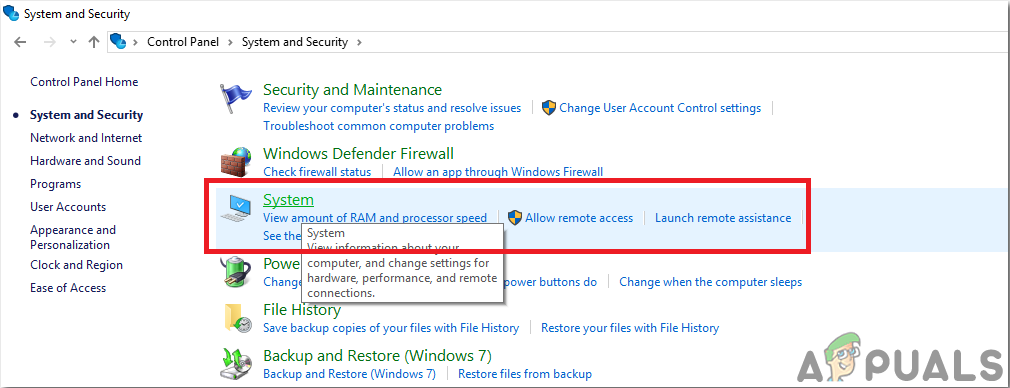
- открыто Панель управления и нажмите на Система и безопасность .
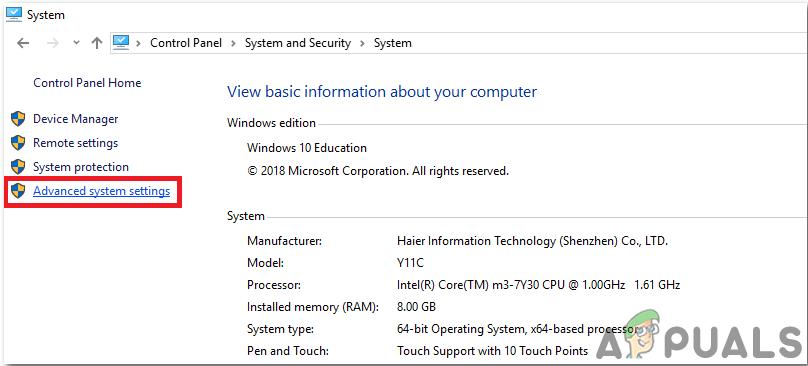
- Нажмите на Система .

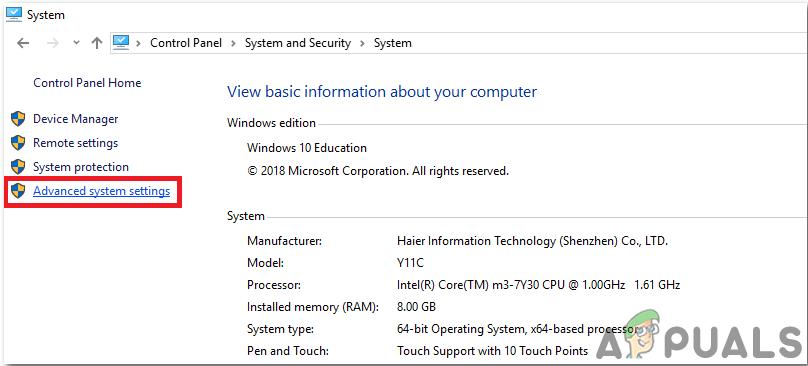
Система
- Нажмите на Расширенная настройка системы а затем нажмите на Переменные среды .

Расширенная настройка системы
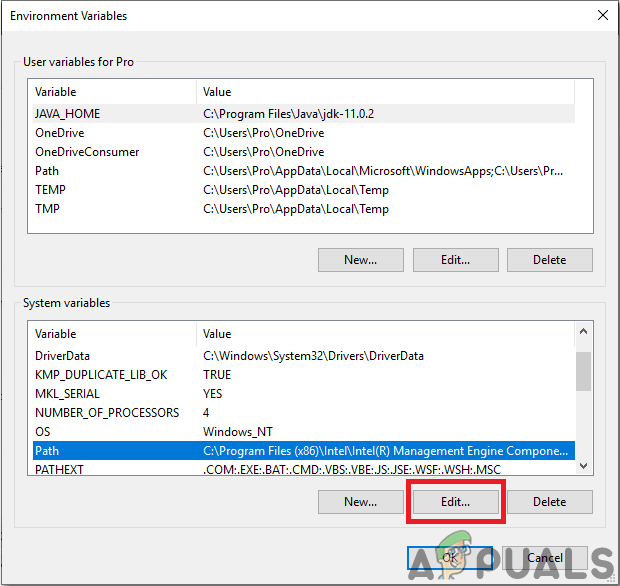
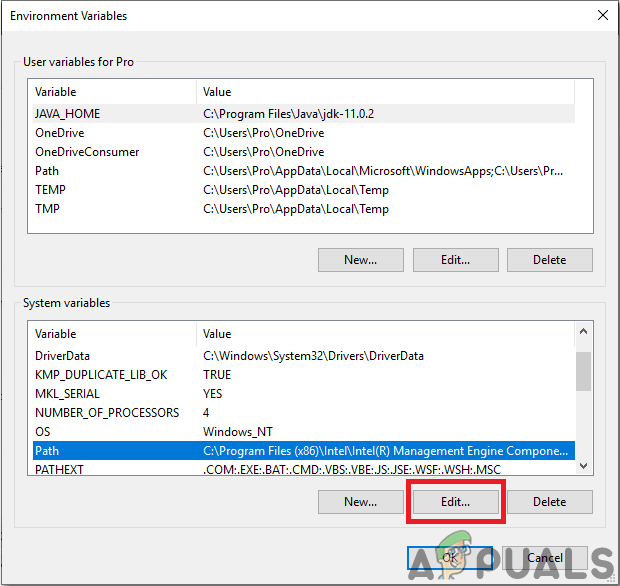
- В разделе «Системная переменная» щелкните путь, а затем нажмите «Изменить». Новый Изменить переменную среды появится окно.

Изменить путь
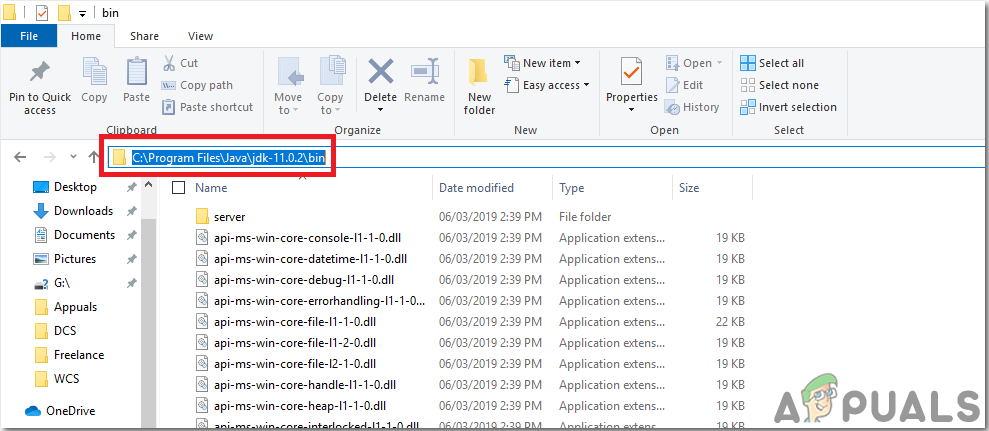
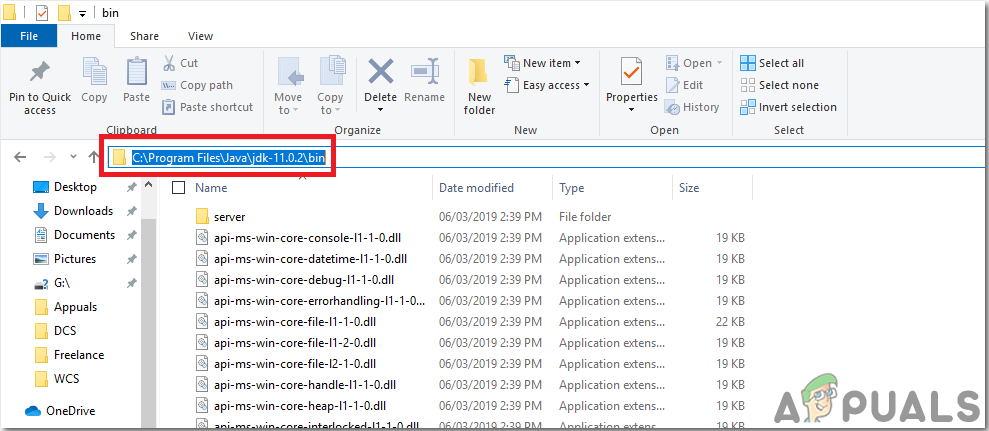
- Теперь перейдите к C: Program Files Java на вашем ПК. Откройте папку JDK, щелкните папку bin и скопируйте путь к этой папке.

Путь к папке bin
- Теперь перейдите в поле Edit Environment Variable и нажмите New, чтобы создать новую переменную. Вставьте путь, который вы скопировали на предыдущем шаге, в новую переменную и сохраните его.
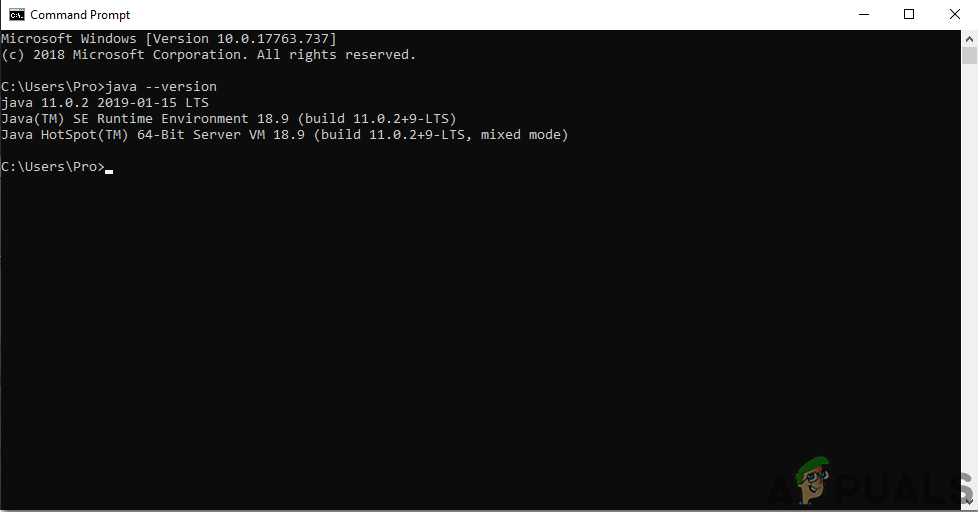
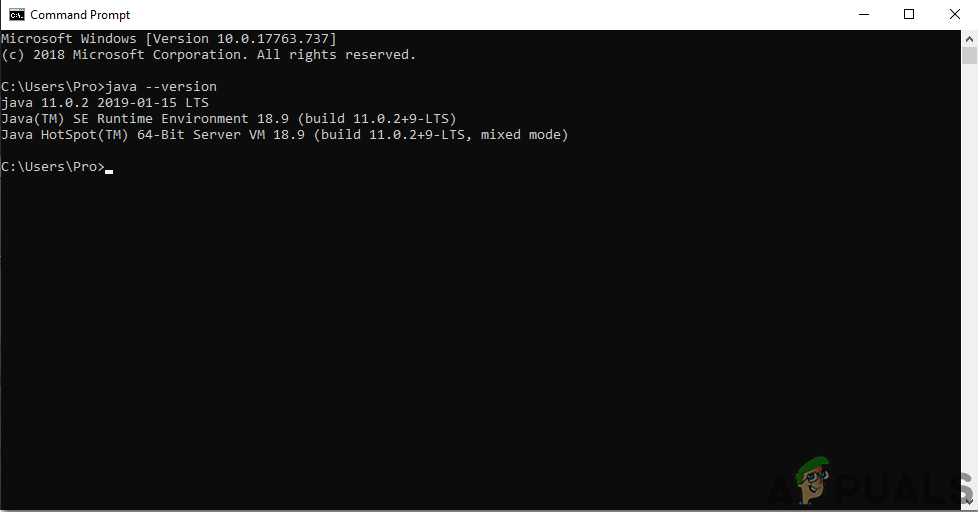
- Теперь, чтобы подтвердить, что он полностью установлен, откройте командную строку и введите java –version .

Версия JAVA
Теперь, когда вы успешно установили Java JDK на свой компьютер. Давайте теперь установим Android Studio на ваш компьютер. Установить это программное обеспечение очень просто. Вам нужно открыть загруженный файл и нажимать «Далее», пока ваше программное обеспечение не будет полностью установлено.
Шаг 4: подключение к Firebase
Теперь, когда мы установили Android Studio, давайте запустим его и создадим новый проект, чтобы подключить его к firebase. Для этого выполните следующие действия.
1. Запустите Android Studio и создайте новый проект, щелкнув значок Пустое действие .

Новый проект
2. Теперь назовите свой проект как computerSwitc, Выбрать Котлин в качестве языка и выберите минимальный уровень API в соответствии с вашим мобильным телефоном.

Новый проект
3.Поскольку мы собираемся использовать Интернет для управления контактами raspberry pi. Мы установим разрешение в нашем приложении для доступа к локальному Wi-Fi. Для этого перейдите в приложение> манифесты> AndroidManifest.xml и добавьте следующую команду.

Интернет-разрешение
3. Теперь нажмите n. Инструменты. Появится раскрывающееся меню, в котором выберите Firebase.

Подключение Firebase
4. В правой части экрана появится большое меню, в котором будут представлены меню почти всех услуг, предоставляемых firebase. Но сейчас мы сосредоточены на базе данных реального времени. Итак, щелкните по базе данных в реальном времени. Ссылка на « Сохранить и получить данные ' будет появляться. Щелкните эту ссылку.

Помощник Firebase
5. Подключитесь Подключиться к Firebase кнопка. Вы перейдете в веб-браузер по умолчанию. Сначала вам будет предложено войти в свою учетную запись Gmail. Затем нажмите на Добавьте базу данных реального времени в свое приложение и примите изменения.
6. Теперь перейдите к Консоль Firebase . Там вы увидите уже сделанный проект. Логотип Android на значке этого проекта означает, что он уже принадлежит приложению Android.
7. Из Разработать меню, которое появляется в левой части экрана, выберите База данных. Кнопка Создать базу данных появится справа. Щелкните по этой кнопке.
8. Появится меню с просьбой установить режим вашей базы данных. Нажмите на тестовый режим а затем щелкните включить .

Тестовый режим
9. Теперь действительно важный шаг, о котором следует помнить, - это изменить Cloud Firestore к База данных в реальном времени. Для этого нажмите кнопку, показанную на изображении ниже, и измените желаемый параметр.

Firebase в реальном времени
10. Теперь нажмите на Правила вкладка и измените конфигурации на Правда . Когда все будет сделано, нажмите Публиковать .

Изменение конфигураций
11. Единственное, что вам нужно сделать помимо подключения firebase, - это обновить версию базы данных. Для этого нажмите на идти к документы . Теперь нажмите на гиды и выберите Руководства по Android из списка, который появляется на экране. Прокрутите вниз, пока не появится таблица. Найдите в этой таблице базу данных реального времени и найдите ее версию. в моем случае это 19.1.0

Версия
12. Щелкните на Скрипты Gradle, меню в левой части экрана. Затем выберите построен. gradle (Модуль: приложение). Теперь в коде найдите версию базы данных реального времени и замените ее новой.

Версия Firebase
13. Теперь синхронизируйте проект, нажав на кнопку синхронизации, которая появляется в верхней части экрана.
Шаг 5: Создание макета
Теперь, когда наше приложение для Android подключено к firebase, давайте создадим макет нашего приложения, который будет использоваться пользователем для включения или выключения компьютера. Чтобы сделать макет, перейдите в приложение> res> layout> activity_main.xml. где мы разработаем макет. Скопируйте приведенный ниже код, чтобы создать текстовое представление.
Макет нашего приложения будет выглядеть так:

Макет приложения
Шаг 6: Backend Coding в Kotlin
Поскольку мы создали интерфейс приложения, давайте продвинемся на шаг вперед и напишем код серверной части, чтобы связать его с firebase. Мы подключили тумблер, который будет отправлять 0 в базу данных firebase в выключенном состоянии, и он будет отправлять 1 в базу данных firebase, когда она находится во включенном состоянии.
Теперь в левом углу нажмите на приложение> java> com.example.computerswitch> main_activity, и добавьте в свой класс следующий код. Если возникнет какая-либо ошибка библиотеки, нажмите ALT + ВВОД для автоматического включения этой библиотеки.
var database = FirebaseDatabase.getInstance () var myRef = database.reference internal lateinit var btnSwitch: Переключить переопределение развлечения onCreate (savedInstanceState: Bundle?) {super.onCreate (savedInstanceState) setContentView (R.layout.activity_main) btnSwitch = find. id.switch2) как Switch btnSwitch.setOnClickListener {if (btnSwitch.isChecked) {myRef.child ('switch'). setValue ('1')} else {myRef.child ('switch'). setValue ('0') }}}На изображении ниже вы можете видеть, что если переключатель включен, «1» загружается в базу данных firebase. Точно так же здесь будет заменен «0» при выключении переключателя.

Значение
Шаг 7: Начало работы с Arduino
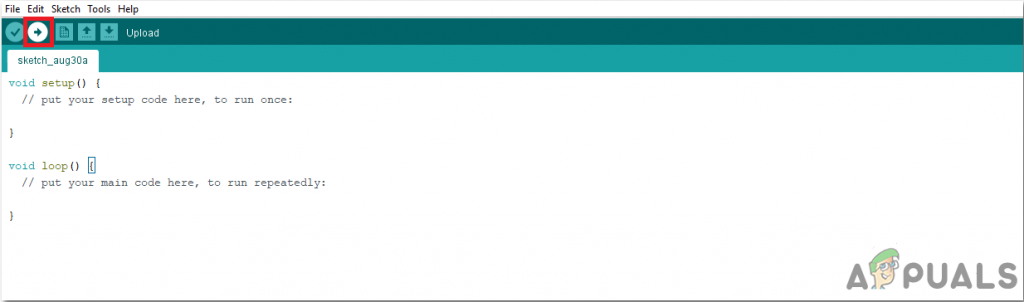
Если вы раньше не работали над Arduino IDE, не беспокойтесь, потому что пошаговые инструкции по настройке Arduino IDE показаны ниже.
- Загрузите последнюю версию Arduino IDE из Ардуино.
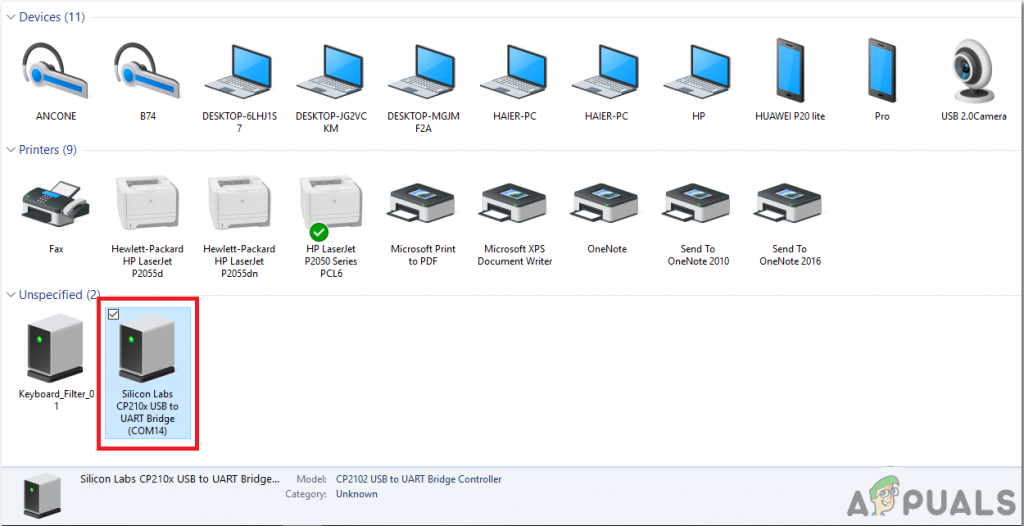
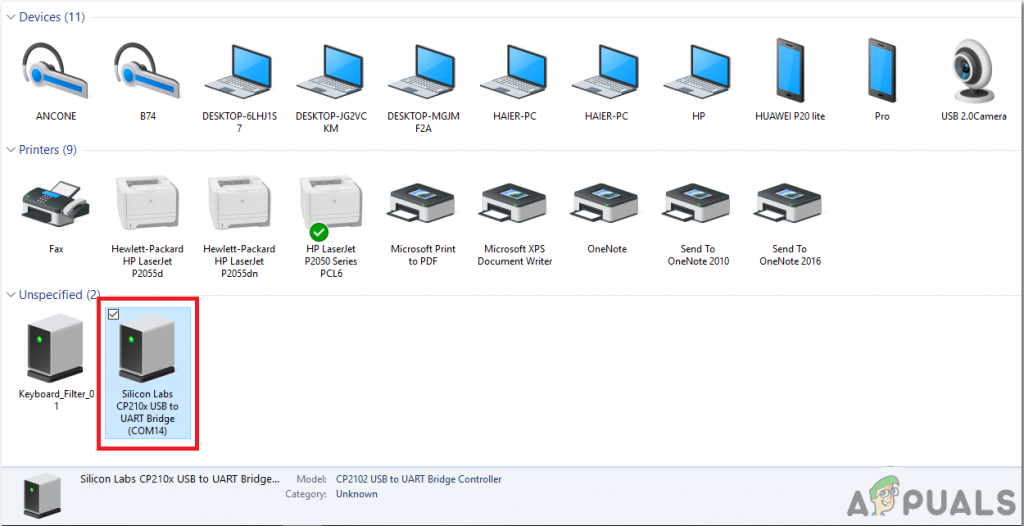
- Подключите плату Arduino к ПК и откройте панель управления. Нажмите на Оборудование и звук. Теперь откройте Устройства и принтер и найдите порт, к которому подключена ваша плата. В моем случае это COM14, но на разных компьютерах он разный.

Поиск порта
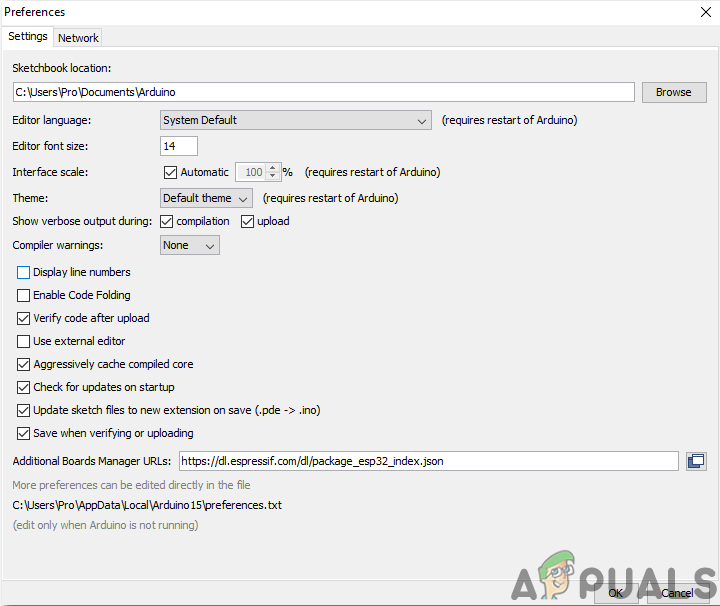
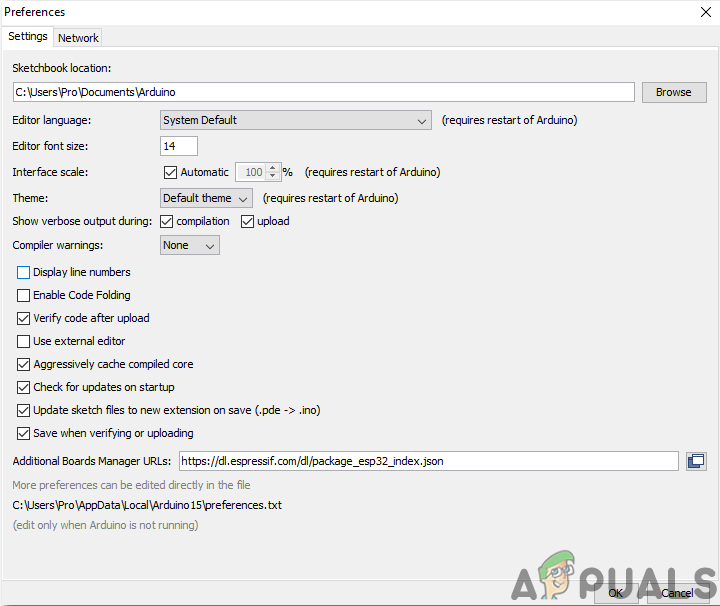
- Щелкните Файл, а затем щелкните Настройки. Скопируйте следующую ссылку в Дополнительный URL-адрес менеджера совета директоров. « https://dl.espressif.com/dl/package_esp32_index.json '

Предпочтения
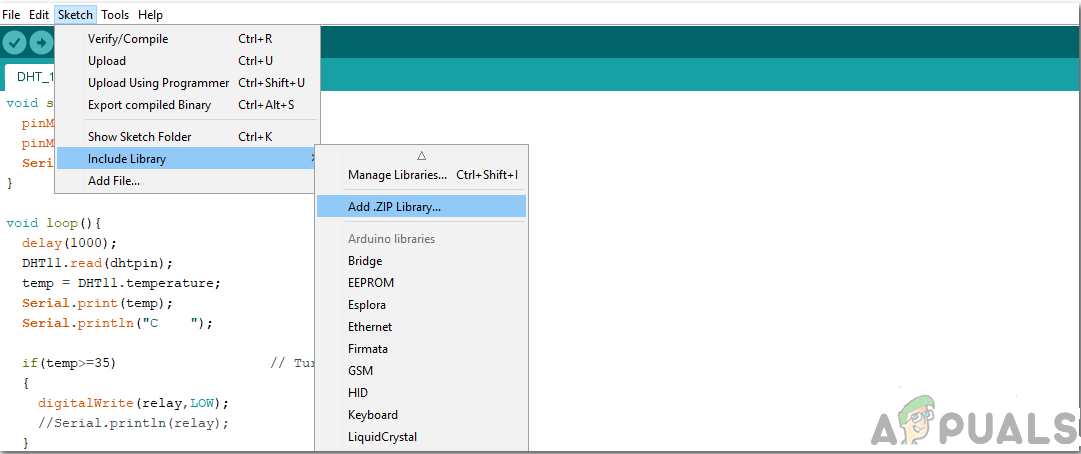
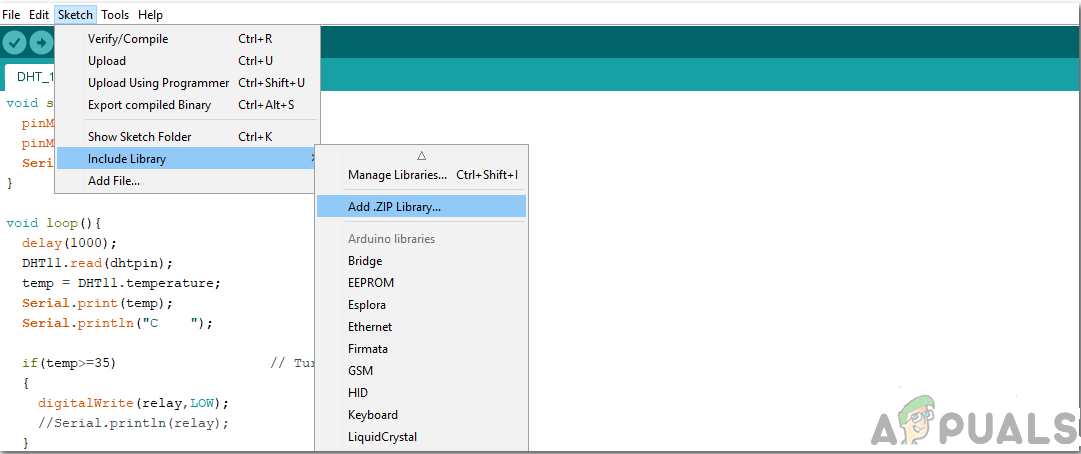
- Теперь, чтобы использовать ESP32 с Arduino IDE, нам нужно импортировать специальные библиотеки, которые позволят нам записывать код на ESP32 и использовать его. эти две библиотеки прикреплены по приведенной ниже ссылке. Чтобы включить библиотеку, goto Эскиз> Включить библиотеку> Добавить библиотеку ZIP . Появится окно. Найдите папку ZIP на вашем компьютере и нажмите OK, чтобы включить папки.

Включить библиотеку
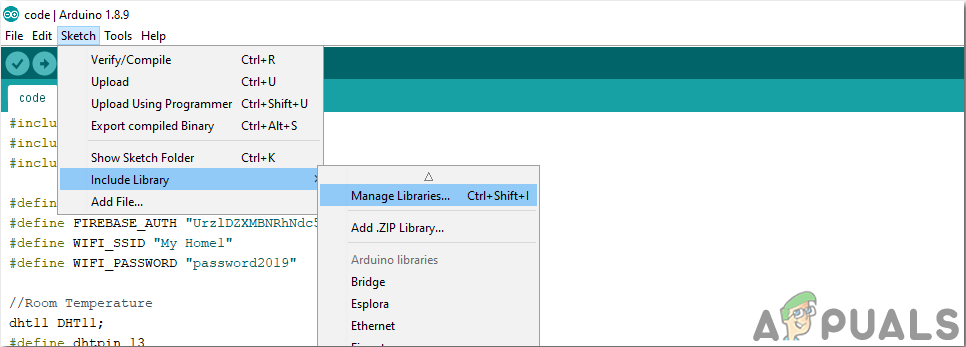
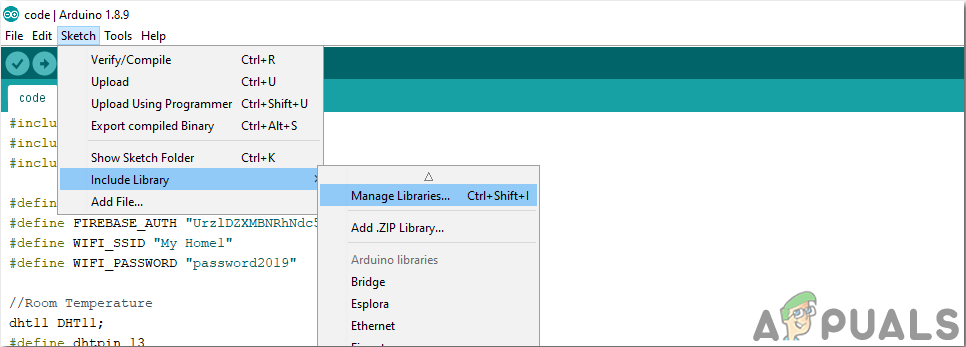
- Теперь перейти Эскиз> Включить библиотеку> Управление библиотеками.

Управление библиотеками
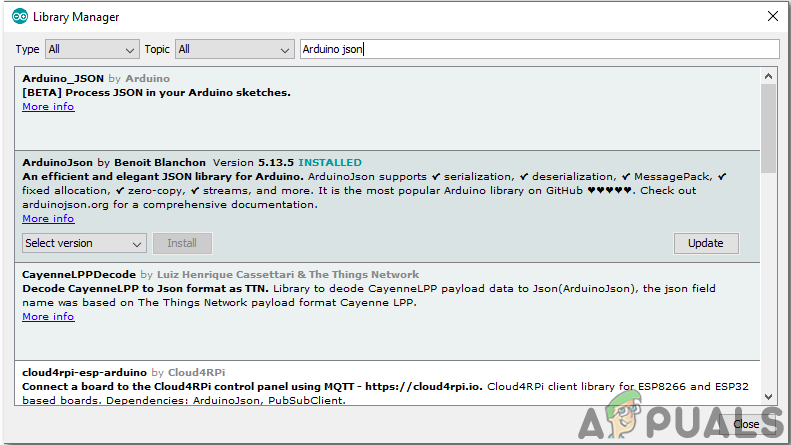
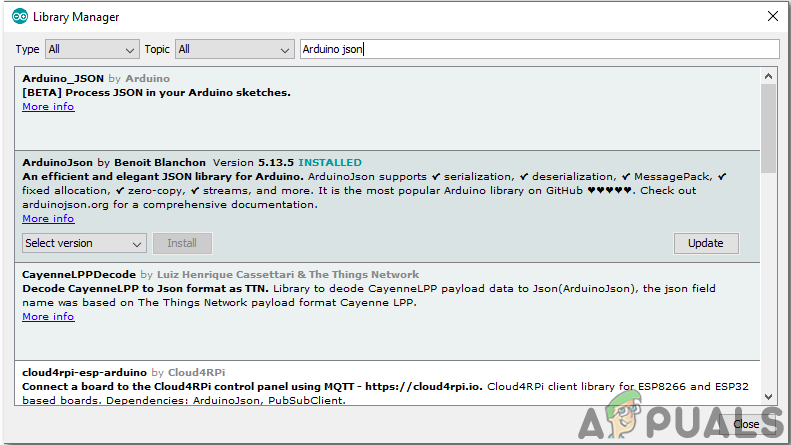
- Откроется меню. В строке поиска введите Ардуино JSON. Появится список. Установить Arduino JSON от Бенуа Бланшона.

Ардуино JSON
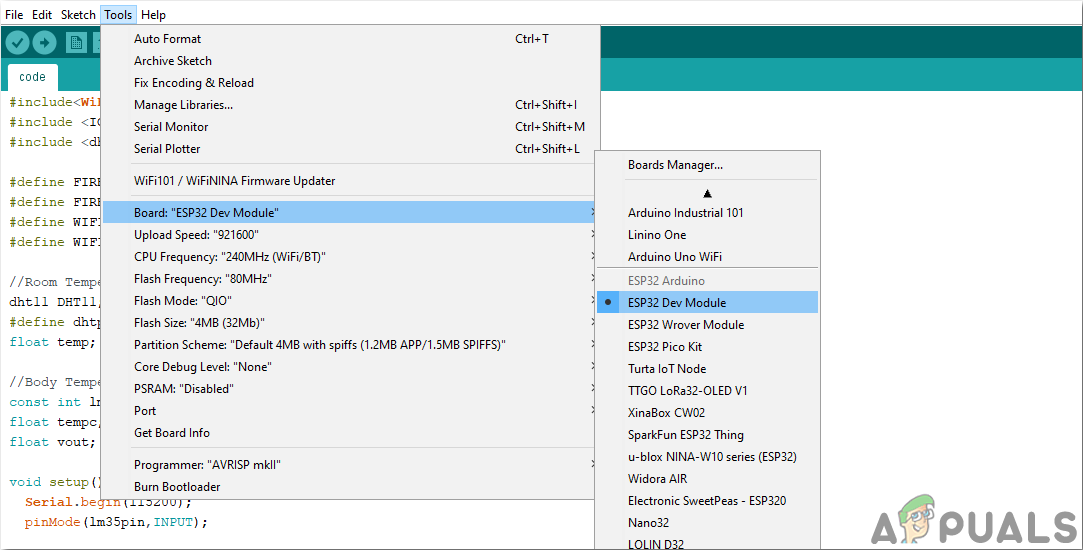
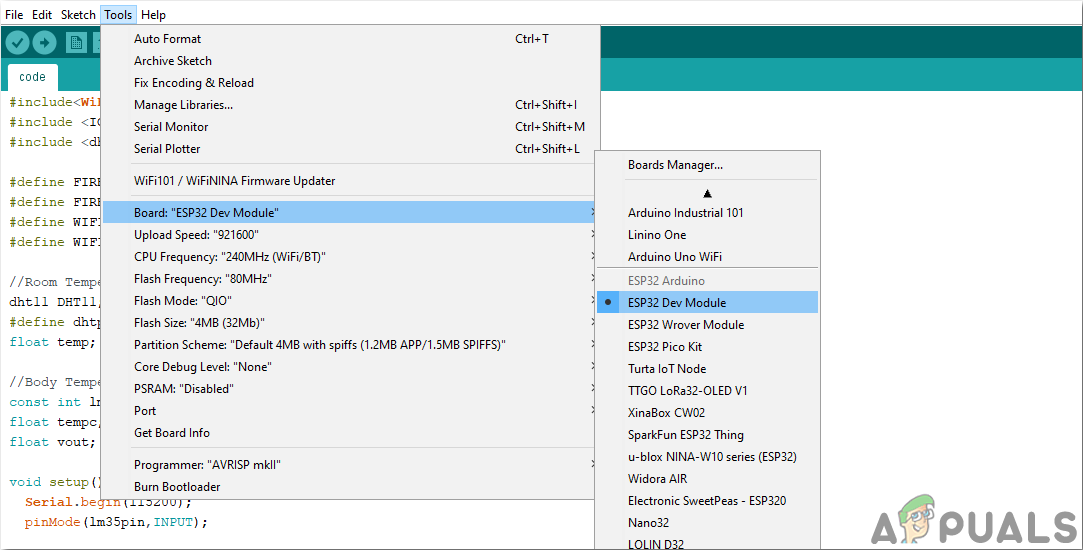
- Теперь нажмите на Инструменты. Появится раскрывающееся меню. Установите доску на Модуль разработки ESP.

Доска настроек
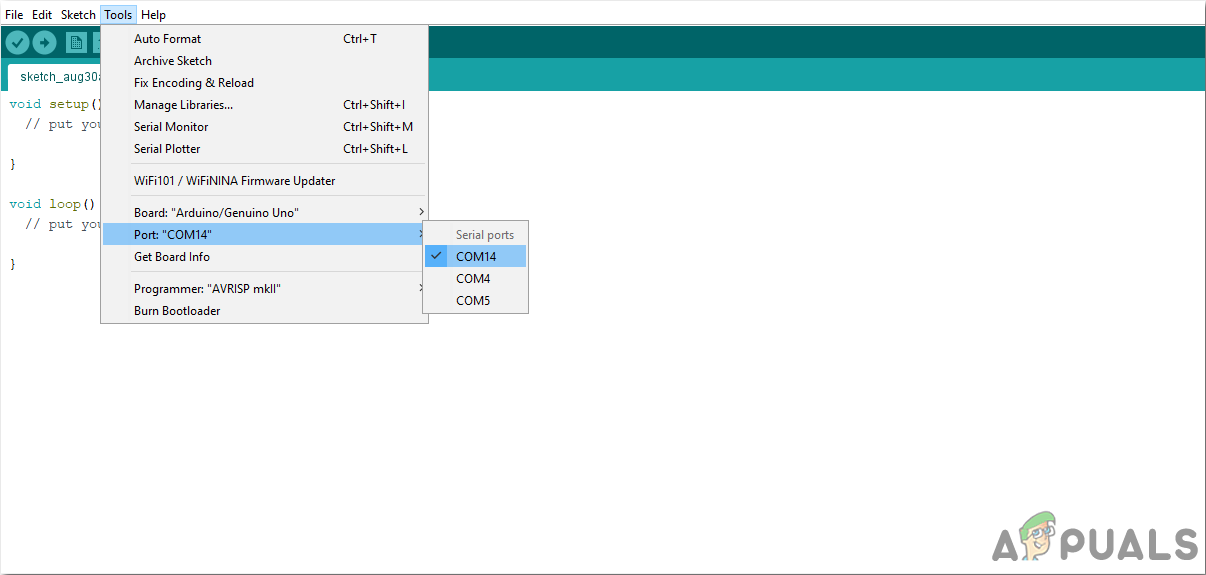
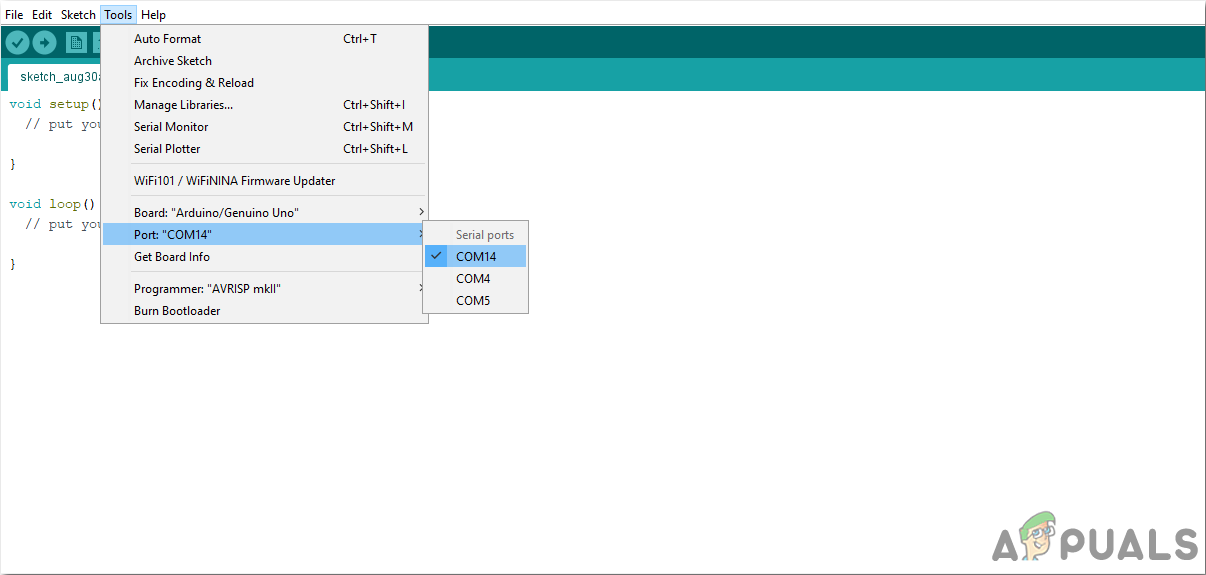
- Снова щелкните меню «Инструменты» и установите порт, который вы наблюдали на панели управления ранее.

Настройка порта
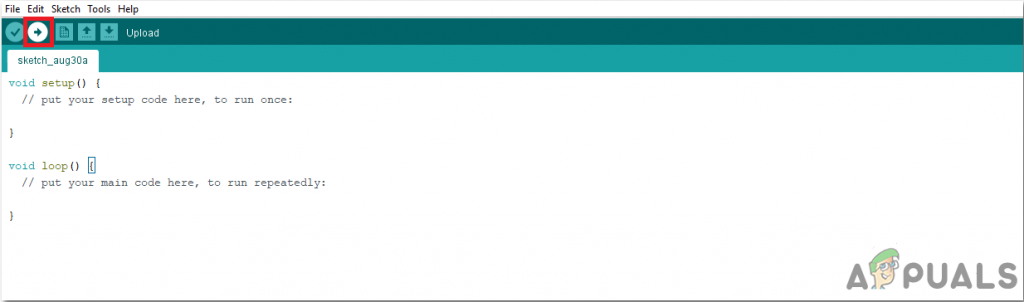
- Теперь загрузите код, который прикреплен к ссылке ниже, и нажмите кнопку загрузки, чтобы записать код на Микроконтроллер ESP32 .

Загрузить
Так что теперь, когда вы загрузите код, может возникнуть ошибка. Это наиболее распространенная ошибка, которая может возникнуть, если вы используете новую версию Arduino IDE и Arduino JSON. Ниже приведены ошибки, которые вы можете увидеть на экране.
В файле, включенном в C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, из C: Users Pro Desktop smartHome code code.ino: 2: C : Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: error: StaticJsonBuffer - это класс из ArduinoJson 5. Пожалуйста, посетите arduinojson.org/upgrade, чтобы узнать, как обновить вашу программу до ArduinoJson версия 6 StaticJsonBuffer jsonBuffer; ^ В файле, включенном в C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, из C: Users Pro Desktop smartHome code code.ino: 2: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: error: StaticJsonBuffer - это класс из ArduinoJson 5. Пожалуйста, посетите arduinojson.org/upgrade, чтобы узнать, как обновить вашу программу до ArduinoJson версии 6 return StaticJsonBuffer (). ParseObject (_data); ^ Для 'WiFi.h' найдено несколько библиотек Используется: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFi Не используется: C: Program Files ( x86) Arduino libraries WiFi Использование библиотеки WiFi версии 1.0 в папке: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFi Использование библиотеки IOXhop_FirebaseESP32-master в папке: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master (legacy) Использование библиотеки HTTPClient в версии 1.2 в папке: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries HTTPClient Использование библиотеки WiFiClientSecure версии 1.0 в папке: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFiClientSecure Использование библиотеки ArduinoJson в версия 6.12.0 в папке: C: Users Pro Documents Arduino libraries ArduinoJson статус выхода 1 Ошибка компиляции для модуля ESP32 Dev для платы.
Не о чем беспокоиться, потому что мы можем устранить эти ошибки, выполнив несколько простых шагов. Эти ошибки возникают из-за того, что новая версия Arduino JSON имеет другой класс вместо StaticJsonBuffer. Это класс JSON 5. Таким образом, мы можем просто устранить эту ошибку, понизив версию Arduino JSON нашей Arduino IDE. Просто зайдите в Эскиз> Включить библиотеку> Управление библиотеками. Искать Arduino JSON от Бенуа Бланшона которые вы установили раньше. Сначала удалите его, а затем установите его версию на 5.13.5. Теперь, когда мы установили старую версию Arduino JSON, установите ее снова и перекомпилируйте код. На этот раз ваш код будет успешно скомпилирован.
Чтобы скачать код, щелкнуть Вот.
Шаг 8: Сборка схемы
Теперь, когда наше приложение готово и полностью функционирует, давайте посмотрим, как мы подключим схему к компьютеру.
- Прежде всего, возьмите коммутатор и подключите к нему все разъемы компьютерной системы, то есть монитор, принтер, процессор, блок питания и т. Д.
- Теперь возьмите соединительный переключатель на этой плате и сделайте разрез между проводами, чтобы два провода, черный и красный, были видны изнутри.
- Выньте красный провод и обрежьте его посередине. Подключите один конец провода к разъему NO модуля реле, а другой конец - к разъему COM точки реле. (не делайте ничего с черным проводом)
- Теперь закрепите ESP32 в макете и запитайте его от батареи 5 В. Подключите Vcc и землю модуля реле на макетной плате к положительной и отрицательной клеммам батареи.
- Сделайте следующую конфигурацию с транзистором на макете.
Шаг 9: Код
Код довольно простой, но все же кратко объясняется ниже.
1. Сначала включены две библиотеки, чтобы firebase можно было использовать с ESP32.
#include #include
2. Затем дается информация о вашей базе данных firebase и Wi-Fi-соединении, а также указывается контакт ESP, который будет использоваться с модулем реле.
#define FIREBASE_HOST 'xxxxx' // замените его своим хостом firebase #define FIREBASE_AUTH 'xxxxx' // замените его своим firebase auth #define WIFI_SSID 'xxxxx' // замените его своим WIFI SSID #define WIFI_PASSWORD 'xxxxx' // замените его своим паролем Wi-Fi int swi = 34; // соединяем контакт 34 ESP с модулем реле
3. установка void () это функция, которая запускается только один раз, когда на цепь подается питание или когда нажата кнопка включения. Здесь написан код для подключения платы ESP к WIFI. Вывод ESP, который используется с модулем реле, также здесь объявлен как ВЫХОД.
void setup () {Serial.begin (115200); pinMode (swi, ВЫХОД); // подключаемся к Wi-Fi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ('соединение'); пока (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); задержка (500); } Serial.println (); Serial.print ('подключено:'); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); }Четыре. пустой цикл () - это функция, которая многократно выполняется в цикле. Здесь читается значение из базы данных firebase. Если это значение равно «1», то на модуль реле будет отправлен сигнал HIGH и компьютер включится. Когда это значение равно «0», компьютер выключится.
void loop () {// считываем значение if (Firebase.getFloat ('switch') == 1) {digitalWrite (swi, HIGH); } else {digitalWrite (swi, LOW); } // обрабатываем ошибку if (Firebase.failed ()) {Serial.print ('ошибка настройки / номера:'); Serial.println (Firebase.error ()); возвращение; } задержка (1000); }